
本篇分享写代码相关的一些技巧,可用且不仅用于OIer。
相关内容:DevC++、Visual Studio Code、MinGW、Git、Github
前言
临退役,将自己写代码一年多的经验分享给后人。可能用处不大,也可以当个说明书看。
内容仅供参考。
编辑器
DevC++
适合初学者使用,优点是上手容易、功能均衡,即可用来写题,也可用来写简单项目。
然而缺点也很多,自带mingw版本较低,调试能力较低,经常卡死,各种BUG。
写题这个上手就会,还是有一些技巧的。这里默认使用5.11版本,应该是最新版。
并且CSP好像只能用这个编辑器。
配置
此编辑器一般来说无需配置就能使用。
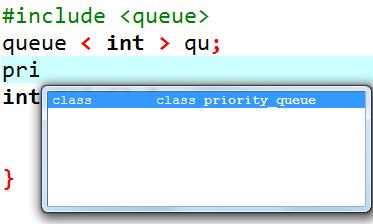
代码补全
其实一直是存在的,然而使用的快捷键和输入法冲突了,你只能等待自动出代码补全。其实可以手动更改!
步骤:工具->快捷键选项->Show Code Completion,将快捷键改成你想要的。
在写代码时按下快捷键即可弹出补全对话框进行选择,当然有时会出现BUG。

AStyle
代码格式化工具,能简单格式化代码。默认快捷键Ctrl+Shift+A。
步骤:Astyle->格式化选项,支持多种风格,可以自行了解。
代码模板
提供了大量代码模板,可以自己添加删除,软件自带一些模板。
先说如何更改,步骤:工具->编辑器属性->代码->插入,先点击添加再写代码,其中*|*代表待填位置。点击移除可以移除不想要的。
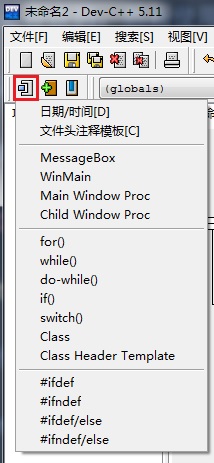
那么如何使用?软件左上角

自带的几个模板在写项目时经常使用。
缺省源
在原来机房盛行DevC++时非常热门,应该说非常好用了。创建空文件自动写入缺省源内容,缺点就是如果缺省源出锅,写的程序都将出现相同问题。
步骤:工具->编辑器属性->代码->缺省源,更改后确定即可。
编译器选项
如果想自己加高版本的编译器,就这样做吧。
步骤:工具->编译选项->由文件夹添加编译器设置->选择文件夹(你下载的mingw),这样是最方便的。
Visual Studio Code
非常好的一款编辑器,优点是功能全面、可扩展性高、打开文件速度快、手感极佳、安装较方便。
当然也有一点缺点和问题,对C++的支持仍需改进,GDB调试监视变量需要优化,文件夹及文件名不支持汉字,写项目不易配置。
但是我还是非常推荐,写前端、JS非常好用。
基本插件
Chinese language简体中文支持,自己选择一个喜欢的图标主题、主题。
编写调试C++
首先需要下载扩展C/C++,才能正常编写调试C++。
然后进行配置,如果你不使用调试可以使用另一种方法。
先创建一个文件夹并通过vscode打开,下载mingw,此文章后面会给出下载地址。
然后在当前打开的文件夹下创建一个名为.vscode的文件夹(若未自动创建),再创建一个名为c_cpp_properties.json的文件,然而这步现在似乎可有可无,不过做了也没有坏处。
将以下内容写入c_cpp_properties.json文件:
1 | { |
includePath中的D:/Ciyang/mingw64改为你的mingw路径,都改为可用的存在的路径,甚至你可以用DevC++自带的mingw。
其他不需要管,可以自行查阅,不影响正常编写代码。现在创建一个HelloWorld.cpp,随便写一些代码,如果有莫名其妙的报错先不用管。
在vscode中,F5可以调试运行。现在我们按下F5,将会显示没有配置launch.json,然后就可以点击创建。(当然你可以自己在.vscode文件夹中创建launch.json文件)。
将以下内容写入launch.json文件:
1 | { |
悬停一些字符串上面会显示帮助信息,miDebuggerPath需要改为你的gdb路径,一般在mingw/bin中。
preLaunchTask是预启动任务,通俗来说,启动程序前运行的任务。如果你想每次运行程序都重新编译,就需要设置。
这时候回到cpp再按F5就会让你配置任务,在.vscode文件夹中创建tasks.json文件,我们将要配置编译任务。
将以下内容写入tasks.json文件:
1 | { |
共有三个任务,分别是build(开启O2优化编译程序)、build-bug(开启调试信息编译程序)、build-bug-Wall(开启调试信息并打开最多的警告编译程序)。
其中有些${file}、${fileDirname}等为vscode提供的变量,将自动转换为一些内容。
现在再按下F5,即可运行程序,F9设置断点即可暂停程序。
更多内容可以看:https://code.visualstudio.com/docs/editor/tasks#vscode
编写运行C++
上面的方法过于复杂,还有一种简单的方法。下载C/C++ Compile Run插件
下载后,直接按F6即可自动编译cpp文件并运行。
现在发现有很多BUG,不推荐使用。
代码格式化
vscode支持代码格式化,并且无需配置,快捷键Alt + Shift + F。
当然,某些语言可以下载插件进行格式化。也可以自定义格式化,我写过具体的步骤。
方法:毒瘤码风推荐
相关问题
Q: 头文件一直报错?
A: 有时候出BUG无法解决,请重启vscode。如果一直报错请下载名为Include Autocomplete的扩展。
Q: 库关键字报错?
A: 检查c_cpp_properties.json文件。
编译器
这里只介绍MinGW。
MinGW
此工具包含G++、GCC,并且可以安装很多C++库,可以直接选择下载配置完成的版本。
下载方式
机房的电脑一直安装失败,安装版似乎需要科学上网。
解压版:[https://sourceforge.net/projects/mingw-w64/files/Toolchains targetting Win64/Personal Builds/mingw-builds/8.1.0/threads-win32/sjlj/x86_64-8.1.0-release-win32-sjlj-rt_v6-rev0.7z](https://sourceforge.net/projects/mingw-w64/files/Toolchains targetting Win64/Personal Builds/mingw-builds/8.1.0/threads-win32/sjlj/x86_64-8.1.0-release-win32-sjlj-rt_v6-rev0.7z)
旧版本安装版:https://sourceforge.net/projects/mingw/files/latest/download
环境变量
下载安装(解压)后,仍需要配置环境变量。
步骤:右键计算机->属性->高级系统设置->环境变量->系统变量->找到path。
如果是win7点击编辑,将原来的mingw路径删掉,我们机房电脑开机就有个Cena评测机的mingw。在末尾添加新下载的mingw/bin路径,如D:\Ciyang\mingw64\bin,不要忘了分号。
如果是win10,将原有的mingw移除,添加新下载的mingw路径,与win7同理。
在终端(cmd或powershell)中输入g++ --version查看版本号是否与下载的一致,如果未知指令表明未成功配置。
编译指令
常用的有-o、-g、-O2、-Wall,还有扩大栈内存指令。
更多指令,可以看:https://www.cnblogs.com/bugutian/p/4490902.html
相关问题
Q: 为什么配置完环境变量,vscode(cmd)仍显示未知指令?
A: 请确保更改环境变量后重启了vscode(cmd)。
远程仓库
所以为什么要讲远程仓库的使用?当然是存储代码和工作区配置,为了不同电脑(机房、自己的笔记本)能快速同步。
Git
主要是为了更加酷炫,存储代码,还有搭博客。
下载方式
官方链接:https://git-scm.com/
不科学上网下载完成率0.1%。
镜像下载:https://github.com/waylau/git-for-win
基本命令
随机找到一个指南:https://www.bootcss.com/p/git-guide/
Github
建立仓库
步骤:注册一个账号并登录->右上角点击加号->New Repositorie->填写Repository name(库名)->可填写Description(描述)->选择Private(私有)->可选择license授权规则->选择.gitignore->Create。
如果要存储不能公开的信息就选择Private,如果都可以公开也可以设为Public。
如果要存储写的C++代码,推荐.gitignore选择C++,就不会存储exe文件和一些其他烂七八糟的文件。
ssh配置
一般来说我们可以用https链接对github进行访问,当然选择ssh更加安全。
随机找了个教程:https://blog.csdn.net/u013778905/article/details/83501204
增加远程仓库
我理解为给远程仓库地址起个别名
1 | git remote add <name> <address> |
更新本地仓库/拉取远程仓库
一般称作更新、拉取。
1 | git fetch <name> <branch> |
暂存更改
如果你写了一道新题,改了一些代码,就会造成一些更改。此命令默认会按照当前文件夹下的.gitignore进行忽略。.为暂存所有更改。
1 | git add <file> |
查看当前状态
查看当前暂存的更改。
1 | git status |
提交
提交当前暂存的更改,并附加某些信息
1 | git commit -m "Message" |
推送远程仓库
1 | git push <name> <branch> |
更多
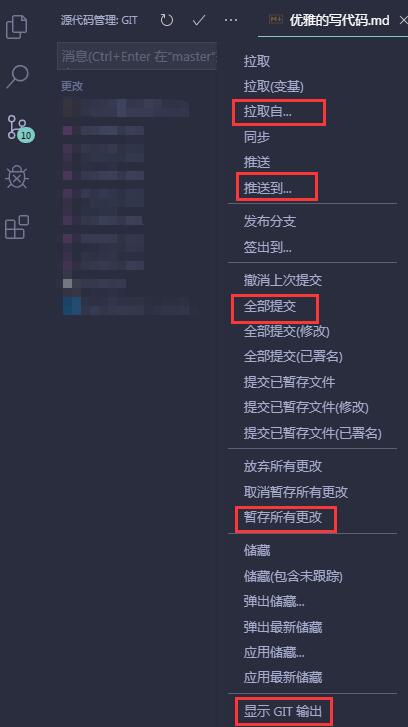
如果安装了Git,并且存在.git文件夹,vscode会自动启用源代码管理插件。还是比较好用的,通过点击就能帮你使用指令拉取提交推送文件。你唯一要做的事就是增加仓库。
拉取代码的步骤:增加仓库->拉取自->选择仓库。
推送代码的步骤:增加仓库->更改文件->暂存所有更改->编辑消息->全部提交->推送到->选择仓库,然后就完成了一次上传。

相关问题
Q: Connection reset by [server_ip] port 22 ?
A: 发现是网络问题,多试几次就好了。
最后
如果有什么需要解决的问题可以评论或其他方式指出,希望能帮到一些人。